Hi Sobat Pembaca,
Ingin tahu bagaimana caranya membuat Foto mu menjadi gambar vector? Kali ini, Saya akan jelaskan langkah-langkahnya secara mendetil. Sebelum kita mulai, Saya perjelas terlebih dulu bahwa untuk tutorial kali ini, kita akan menggunakan program Adobe Illustrator. Namun, sekedar pengetahuan saja bahwa, selain Adobe Illustrator, Macromedia Freehand dan Corel Draw juga bisa digunakan untuk membuat vector orang yang tak kalah apik.
Untuk membuat sebuah ilustrasi vector secara digital, ada beberapa langkah yang bisa Sobat Pembaca lakukan, diantaranya:
- Sobat Pembaca bisa duduk nyaman di depan komputer, di hadapan kanvas kosong, dan mulai menggambar tanpa titik acuan. Langkah ini luar biasa sulit, namun beberapa designer terkemuka memilih untuk melakukannya.
- Sobat Pembaca bisa membuat gambaran kasar ilustrasi yang Sobat Pembaca inginkan di atas kertas terlebih dulu, lalu memindainya ke komputer, dan mulai mengerjakan ilustrasi vector digital dengan mengacu padanya. Teknik ini sangat berguna untuk menghasilkan ilustrasi yang sangat unik dan rapih. Namun, teknik ini membutuhkan kemampuan menggambar dengan tangan yang cukup tinggi, atau
- Sobat Pembaca bisa membuat ilustrasi vector dari sebuah foto. Teknik ini cenderung paling mudah, dan itulah yang akan kita lakukan kali ini.
Pada tutorial kali ini, kita akan menggunakan beberapa foto. Hal pertama yang harus Sobat Pembaca lakukan adalah memilih foto yang tepat. Ini merupakan langkah yang sangat penting. Berdasarkan foto-foto yang telah Sobat Pembaca pilih, proses pembuatan vector akan menjadi lebih mudah atau justru jauh lebih sulit. Dan, tentu saja akan berpengaruh juga pada hasil ilustrasi vector yang Sobat Pembaca buat.
Nah, dalam memilih foto, Sobat Pembaca sebaiknya memperhatikan hal berikut ini: Foto beresolusi tinggi dengan garis-garis bayangan yang keras lebih mudah untuk dijadikan vector, ketimbang foto yang terlalu terang. Salah satu langkah paling besar dalam proses pembuatan vector ini adalah menentukan di titik-titik mana saja yang akan kita “pecah” menjadi bentuk-bentuk warnanya. Oleh sebab itu, jika Sobat Pembaca memiliki foto yang tingkat kontrasnya tinggi, dengan banyak bayang-bayang keras, akan lebih mudah untuk menunjukkan kontur wajah orang yang akan Sobat Pembaca gunakan.
 Disamping kiri ini adalah contoh perbedaan antara foto kontras-tinggi yang baik dan foto kontras-rendah yang buruk.
Disamping kiri ini adalah contoh perbedaan antara foto kontras-tinggi yang baik dan foto kontras-rendah yang buruk. Contoh buruk: Foto yang terlalu terang dan tidak kontras
 Foto di samping kanan, seperti yang bisa Sobat Pembaca lihat sendiri, terlalu terang dan tidak menampilkan kontras yang baik. Tentu saja, fotonya sendiri sangat bagus, namun tidak cocok untuk digunakan dalam proses pembuatan vector. Tidak ada fitur yang menonjol untuk ditampilkan dari foto ini. Contoh baik: Foto dengan kontras yang baik
Foto di samping kanan, seperti yang bisa Sobat Pembaca lihat sendiri, terlalu terang dan tidak menampilkan kontras yang baik. Tentu saja, fotonya sendiri sangat bagus, namun tidak cocok untuk digunakan dalam proses pembuatan vector. Tidak ada fitur yang menonjol untuk ditampilkan dari foto ini. Contoh baik: Foto dengan kontras yang baikSeperti yang bisa Sobat Pembaca lihat, dari foto tersebut, kita bisa memanfaatkan kekontrasan foto tersebut untuk menentukan peletakan garis-garis vector. Tentu saja langkah ini masih jauh dari sempurna, namun setidaknya Sobat Pembaca sudah bisa melihat mengapa bayang-bayang dan titik terang foto begitu penting.
Gambar di atas memang menunjukkan seorang wanita cantik, namun sebenarnya cantik atau tidaknya objek foto yang Sobat Pembaca gunakan ditentukan oleh tujuan akhir vector yang ingin Sobat Pembaca buat. Jadi, sah-sah saja jika Sobat Pembaca ingin menggunakan foto dari seseorang yang sebenarnya tidak rupawan, namun membentuknya menjadi sebuah ilustrasi vector yang cantik. Namun, demi kemudahan, kali ini kita gunakan foto dengan objek yang menarik.
 Selain itu, fotonya pun tak harus utuh. Dalam arti, Sobat Pembaca bisa saja menggabungkan wajah dan tubuh dari dua foto yang berbeda untuk menjadi sebuah vector. Inilah salah satu keuntungan lebih dari seni vector. Semuanya tergantung dari kreativitas Sobat Pembaca sendiri.
Selain itu, fotonya pun tak harus utuh. Dalam arti, Sobat Pembaca bisa saja menggabungkan wajah dan tubuh dari dua foto yang berbeda untuk menjadi sebuah vector. Inilah salah satu keuntungan lebih dari seni vector. Semuanya tergantung dari kreativitas Sobat Pembaca sendiri.Selanjutnya, Sobat Pembaca perlu membatasi detil atau memiliki rentang value. Inilah saat yang tepat untuk mendiskusikan sampai sedetil apa ilustrasi vector yang ingin Sobat Pembaca ciptakan. Ilustrasi vector bisa sangat sederhana, dan hanya terdiri atas satu warna saja, seperti siluet. Sebaliknya, bisa pula sangat kompleks sehingga memiliki kesan realistik sebuah foto. Sedetil apa vector yang akan Sobat Pembaca buat tergantung dari pilihan Sobat Pembaca sendiri, namun pada umumnya memecah vector menjadi lima value sudah cukup optimal. Dengan lima value, Sobat Pembaca akan mendapatkan detil yang cukup untuk menunjukkan fitur-fitur wajah yang baik, namun tetap cukup simpel sehingga tidak membutuhkan waktu yang sangat lama untuk mengerjakan ilustrasinya.
Berikut ini contoh foto yang sudah vektorisasi, dan akan menjadi contoh untuk menunjukkan bagaimana jumlah value warna yang digunakan mempengaruhi hasil akhirnya.
Gambar di atas menunjukkan tiga ilustrasi berbeda yang dihasilkan oleh sebuah foto yang sama, namun menggunakan jumlah value warna yang berbeda.
Tidak ada batasan benar atau salah dalam pemilihan kompleksitas, namun sebagai rujukan, jika Sobat Pembaca menggunakan lebih dari 6 pilihan warna, maka Sobat Pembaca akan kehilangan makna ilustrasi vector, karena ingatlah bahwa salah satu tujuan utama ilustrasi vector adalah menyederhanakan sebuah foto. Jika Sobat Pembaca membuat ilustrasi vector yang begitu kompleks, sehingga memiliki kesan realistik sebuah foto, mengapa tidak langsung menggunakan foto saja?
Saran Saya sih, cobalah untuk menggambarkan karya seni sribbuddies dengan menggunakan sekitar 5 nilai warna saja. Saya pikir itu sudah cukup detil untuk menciptakan beberapa karya seni yang indah tanpa terlalu kompleks.
 Namun, jangan merasa terpaku pada jumlah yang tepat dan tidak mau berinovasi. Kadang-kadang, bisa saja di tengah jalan, Sobat Pembaca merasa ilustrasi yang Sobat Pembaca buat membutuhkan tambahan detil, atau justru perlu mengurangi detilnya sedikit. Lakukan penyesuaian sambil jalan saja.
Namun, jangan merasa terpaku pada jumlah yang tepat dan tidak mau berinovasi. Kadang-kadang, bisa saja di tengah jalan, Sobat Pembaca merasa ilustrasi yang Sobat Pembaca buat membutuhkan tambahan detil, atau justru perlu mengurangi detilnya sedikit. Lakukan penyesuaian sambil jalan saja.Tahap berikutnya adalah, menghemat tenaga dengan menemukan tehnik yang tepat. Berikut adalah beberapa tips praktis untuk mengurangi pekerjaan berlebih dengan menggunakan teknik yang lebih baik di Illustrator.
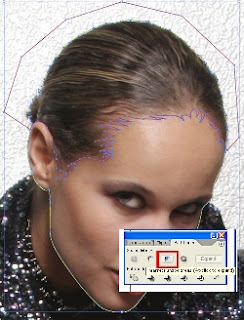
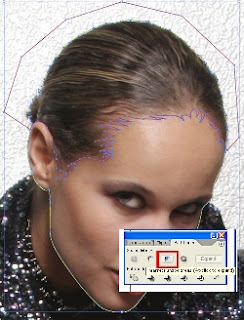
Pertama-tama, mulailah dengan menguraikan benda atau orang yang Sobat Pembaca ilustrasikan. Coba perhatikan path dengan garis berwarna kuning pada foto disamping.
Nah sekarang, kita akan membuat bentuk untuk mewakili rambutnya. Perhatikan path yang berwarna merah. Sobat Pembaca akan melihat bahwa kita hanya terfokus pada garis yang melintasi garis kepalanya. Cukup buat bentuk secara serampangan saja untuk menyelesaikan bentuk luar siluetnya. Lalu, gunakan tool Pathfinder di Illustrator untuk menghapus bentuk “ekstra” yang berada di luar siluet kepalanya.
Untuk melakukan hal ini, pertama-tama kita perlu menciptakan siluet kepala kedua sehingga yang asli tidak hilang. Berikut adalah cara untuk melakukannya:
1. Pilih siluet yang Sobat Pembaca harapan (yang berwarna kuning)
2. Buat “salinan” dengan menekan kombinasi tombol “Control-C” pada keyboard.
3. Tempel siluet salinan di lokasi yang sama persis seperti siluet asli dengan menekan kombinasi tombol “Control-F”. Ini akan membuat siluet kedua berada di atas siluet yang pertama. Jika Sobat Pembaca klik dan memindahkannya, Sobat Pembaca akan melihat path asli yang masih berada di bawahnya.
Sekarang ada dua path siluet (karena diposisikan bertumpuk, sehingga hanya akan terlihat seperti satu siluet saja, padahal sebenarnya ada dua ada). Nah, kita perlu memotong bentuk tambahan di luar siluet yang telah kita buat (yang berwarna merah). Untuk melakukan hal ini:
1. Pilih jalur siluet (kuning) dan juga jalur rambut (yang berwarna merah). Sobat Pembaca dapat melakukannya dengan mengklik salah satu path, kemudian tekan tombol shift ketika Sobat Pembaca mengklik path kedua.

2. Setelah keduanya terpilih, pilihlah tool Pathfinder dan tekan tool intersecting.
Dengan begitu, bagian manapun dari shape yang tidak over-lap akan terpotong.
Maka, Sobat Pembaca akan memiliki jalur rambut yang cocok dengan sisa siluet Sobat Pembaca. Tool pathfinder sangat berguna untuk menempatkan potongan-potongan gambar dengan tepat. Sribbudies dapat menggunakannya untuk menghapus bentuk, atau menggabungkan bentuk. Jika Sobat Pembaca belum akrab dengan alat-alat pathfinder, Saya sangat merekomendasikan untuk banyak bereksperimen dengan tool tersebut, sampai Sobat Pembaca memiliki pemahaman yang kuat akan semua penggunaannya. Percayalah, hal ini akan dapat menghemat waktu Sobat Pembaca untuk membuat ilustrasi vector dengan cepat.
Tahap berikutnya sangatlah menyenangkan: Bermain-main dengan fitur utama. Satu hal yang harus Sobat Pembaca ingat, saat Sobat Pembaca mengolah gambar menjadi vector, Sobat Pembaca tidak harus selalu bermain “aman”. Bahkan, SEBAIKNYA Sobat Pembaca tidak bermain “aman”.
 Visualisasikanlah gambar sketsa dan garis vektor yang sedang Sobat Pembaca kerjakan menjadi sebuah gambar akhir. Dengan pemikiran ini, Sobat Pembaca pasti ingin memperbaiki “kesalahan” dalam sketsa atau foto yang Sobat Pembaca gunakan. Contoh konyol sederhana saja, jika foto yang Sobat Pembaca gunakan menampilkan seorang wanita dengan sebuah jerwata besar di hidung, tentu saja Sobat Pembaca tidak akan memasukkannya sebagai bagian dari ilustrasi vector Sobat Pembaca, bukan? Demikian pula jika dia memiliki bulu mata yang pendek dan tidak lentik, mengapa tidak Sobat Pembaca buat saja matanya menjadi lebih besar? Atau, mengapa Sobat Pembaca tidak menambahkan sedikit kilauan di matanya? Hal ini sangat mungkin dilakukan kok.
Visualisasikanlah gambar sketsa dan garis vektor yang sedang Sobat Pembaca kerjakan menjadi sebuah gambar akhir. Dengan pemikiran ini, Sobat Pembaca pasti ingin memperbaiki “kesalahan” dalam sketsa atau foto yang Sobat Pembaca gunakan. Contoh konyol sederhana saja, jika foto yang Sobat Pembaca gunakan menampilkan seorang wanita dengan sebuah jerwata besar di hidung, tentu saja Sobat Pembaca tidak akan memasukkannya sebagai bagian dari ilustrasi vector Sobat Pembaca, bukan? Demikian pula jika dia memiliki bulu mata yang pendek dan tidak lentik, mengapa tidak Sobat Pembaca buat saja matanya menjadi lebih besar? Atau, mengapa Sobat Pembaca tidak menambahkan sedikit kilauan di matanya? Hal ini sangat mungkin dilakukan kok.Memang, teknik ini memerlukan sedikit keterampilan. Jika Sobat Pembaca memiliki latar belakang atau kemampuan menggambar tradisional, akan sangat membantu. Tapi, memperbaiki beberapa fitur di foto toh jauh lebih mudah ketimbang harus menggambarkan seseorang dari awal.
Berikut adalah contoh dari sebuah foto yang tidak dan telah “diperbaiki” bagian matanya. Sobat Pembaca dapat melihat bagaimana mata yang telah disempurnakan terlihat jauh lebih baik – yah, setidaknya itu menurut pendapat Saya.
Adapun “perbaikan” yang dilakukan di sini adalah, merapikan garis bayangan di sekitar mata, meningkatkan ukuran mata secara keseluruhan, membuat bulu mata tampak lebih besar, menipiskan alis mata dan akhirnya, menambahkan sedikit kilau ekstra di matanya.
Sobat Pembaca dapat juga menggunakan teknik ini untuk memperbaiki semua bagian dari gambar yang Sobat Pembaca gunakan. Membuat rambut tampak lebih besar dan lebih indah. Membuat objek tampak sedikit lebih kurus, atau justru membuatnya tampak lebih berisi di tempat-tempat tertentu. Membuat otot tampak lebih besar. Apa pun yang Sobat Pembaca kehendaki – toh, Sobat Pembaca yang memegang kendali dalam menyempurnakan ilustrasi vector yang Sobat Pembaca buat.
Nah, langkah terakhir adalah menyatukan semuanya. Sekarang setelah Sobat Pembaca memiliki pemahaman yang baik tentang beberapa prinsip dasar dari membuat ilustrasi vector, saatnya membuat karya seni vector yang mencengangkan.
Pertama, carilah sebuah foto yang luar biasa bagus, baik secara sebagian atau keseluruhan, yang dapat Sobat Pembaca gunakan sebagai titik fokus hasil karya vector Sobat Pembaca.
 Tengoklah gambar disamping yang menampilkan posisi tubuh yang fantastis ini. Sayangnya wajahnya agak kabur dan lengan kirinya terlihat agak lemas. Maka, kita perlu menemukan foto sebuah lengan yang lebih baik dan wajah yang lebih baik juga.
Tengoklah gambar disamping yang menampilkan posisi tubuh yang fantastis ini. Sayangnya wajahnya agak kabur dan lengan kirinya terlihat agak lemas. Maka, kita perlu menemukan foto sebuah lengan yang lebih baik dan wajah yang lebih baik juga.Aha, gambar kedua ini memiliki lengan yang baik. Sudut pengambilan gambarnya akan terlihat cocok di tempat lengan yang ada di gambar pertama – jadi kita akan menggunakannya dan lihat bagaimana kelanjutannya.

Sedikit tip untuk pewarnaan: Cobalah untuk menempatkan palet warna yang akan Sobat Pembaca pilih secara bersama-sama sebelum mulai mengisikannya ke dalam ilustrasi vector. Biasakan untuk memilih warna tunggal dan kemudian buatlah berbagai nuansa dari warna tersebut. Pastikan untuk fokus pada nilai warna (seberapa terang atau gelap mereka), dan Sobat Pembaca pun perlu memiliki skala nilai warna dari sangat gelap hingga sangat terang.
Setelah memiliki titik fokus dari komposisi, maka pekerjaan yang sulit telah selesai. Pada titik ini, Sobat Pembaca hanya perlu untuk menambahkan beberapa elemen desain tambahan. Sobat Pembaca bisa saja membuat semua elemen desain itu dari awal, tapi pastinya akan memakan waktu yang sangat lama. Dan, jika Sobat Pembaca tidak memiliki waktu sebanyak itu, ada banyak sumber untuk stok vector yang dapat Sobat Pembaca gunakan untuk melengkapi komposisi vector atau untuk menyelesaikan karya seni orisinil Sobat Pembaca sendiri.
Seperti contoh di atas ini, misalnya. Pastinya akan melengkapi ilustrasi vector yang telah Sobat Pembaca buat.
Dan, inilah hasilnya setelah kita menggabungkan elemen-elemen vector dengan ilustrasi design kita sebelumnya. Tidak buruk, bukan? Sekedar saran, warnailah beberapa bagian dari latar belakang dengan warna yang sama persis seperti gambar utama. Dengan cara ini, objek akan terlihat menyatu dengan latar belakang. Sekali lagi, ini adalah salah satu kelebihan yang dimiliki seni Vector dibandingkan dengan bentuk ilustrasi lainnya.
Oh ya, Sobat Pembaca mungkin akan bertanya-tanya tentang semburat warna samar-samar yang tampak seperti pakaian dalam pada tubuh objek. Sobat Pembaca bisa membuatnya dengan dengan menciptakan bentuk vektor baru, mengisinya dengan warna marun yang sama dengan latar belakang dan kemudian mengatur Opacity-nya menjadi 50%.
Sebagai tambahan, jika Sobat Pembaca membaca tutorial ini, mungkin Sobat Pembaca berpikir proses pengerjaannya sangat mudah, praktis dan cepat, mungkin hanya butuh beberapa jam saja. Jangan tertipu.
Untuk mendapatkan ilustrasi vector sebaik ini dibutuhkan waktu selama beberapa hari. Jadi, jangan berkecil hati jika Sobat Pembaca menemui kesulitan selama pengerjaannya. Teruslah berusaha, dan ciptakan ilustrasi vector yang mengagumkan versi Sobat Pembaca.
Dan, inilah hasilnya setelah kita menggabungkan elemen-elemen vector dengan ilustrasi design kita sebelumnya. Tidak buruk, bukan? Sekedar saran, warnailah beberapa bagian dari latar belakang dengan warna yang sama persis seperti gambar utama. Dengan cara ini, objek akan terlihat menyatu dengan latar belakang. Sekali lagi, ini adalah salah satu kelebihan yang dimiliki seni Vector dibandingkan dengan bentuk ilustrasi lainnya.
Oh ya, Sobat Pembaca mungkin akan bertanya-tanya tentang semburat warna samar-samar yang tampak seperti pakaian dalam pada tubuh objek. Sobat Pembaca bisa membuatnya dengan dengan menciptakan bentuk vektor baru, mengisinya dengan warna marun yang sama dengan latar belakang dan kemudian mengatur Opacity-nya menjadi 50%.
Sebagai tambahan, jika Sobat Pembaca membaca tutorial ini, mungkin Sobat Pembaca berpikir proses pengerjaannya sangat mudah, praktis dan cepat, mungkin hanya butuh beberapa jam saja. Jangan tertipu.
Untuk mendapatkan ilustrasi vector sebaik ini dibutuhkan waktu selama beberapa hari. Jadi, jangan berkecil hati jika Sobat Pembaca menemui kesulitan selama pengerjaannya. Teruslah berusaha, dan ciptakan ilustrasi vector yang mengagumkan versi Sobat Pembaca.